An Azure Function App is a good way to deploy code when you don't want the trouble of managing the server on which that code is running. But sometimes, you do want to do something on the server. One example I ran into recently was that I needed to install a node package (in my case, it was azure-storage) for a Function App I had deployed.
Azure provides a way to do this.
Navigate to the Azure Portal and open your Function App. Note the URL of the Function App, as shown in Fig. 1
The URL takes the following form:
https://functionappname.azurewebsites.net
where functionappname is the name you assigned to the Azure Function App.
Open a new browser tab and navigate to the following URL:
https://functionappname.scm.azurewebsites.net.
where functionappname is the name you assigned to the Azure Function App.
The Kudu page displays as shown in Fig. 2
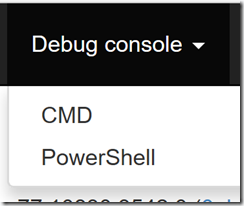
Click the Debug console menu (Fig. 3) and click the CMD menu item (Fig. 4).
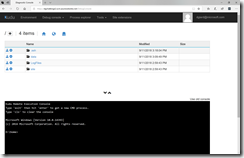
The debug console displays, as shown in Fig. 5
By default, you should find yourself in the "D:\home" folder. Navigate to the D:\home\site\wwwroot folder, using the following commands as shown in Fig. 6.
cd site cd wwwroot
Listing 1
Here you can install node packages required by your functions.
To install azure-storage, I entered the following command:
npm install azure-storage
It took a minute or two for the package to install. But when it finished, my functions were able to use code in this package.